
 Waktu awal-awal mulai membuat blog di blogger, persoalan memposisikan gambar di kiri atau kanan teks adalah salah satu yang
cukup membuat pusing. Maklum waktu itu masih awam tentang HTML dan
blog. Tapi setelah membaca-baca referensi HTML sambil coba-coba berbagai
tag HTML, akhirnya ketemu juga. Ternyata tidak rumit, hanya menambahkan
beberapa kode HTML, maka gambar langsung berada di kiri/kanan teks.
Waktu awal-awal mulai membuat blog di blogger, persoalan memposisikan gambar di kiri atau kanan teks adalah salah satu yang
cukup membuat pusing. Maklum waktu itu masih awam tentang HTML dan
blog. Tapi setelah membaca-baca referensi HTML sambil coba-coba berbagai
tag HTML, akhirnya ketemu juga. Ternyata tidak rumit, hanya menambahkan
beberapa kode HTML, maka gambar langsung berada di kiri/kanan teks.Untuk memposisikan gambar, kita harus mengedit kode HTML pada editor blog, caranya:
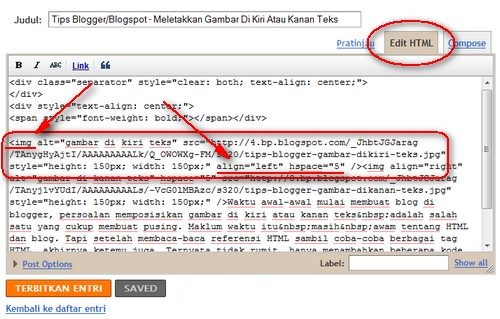
- Saat berada dalam text editor artikel, setelah kita menambahkan gambar, klik tulisan Edit HTML yang ada di atas text editor.
- Kemudian carilah kode HTML untuk gambar yang telah dimasukkan tadi, kodenya selalu di awal dengan <img. Jika menggunakan Firefox, tekan CRL+F lalu ketikkan <img ( klik tombol Next untuk mencari kode gambar yang berikutnya ).
- Tambahkan kode berikut di antara tag <img dan />:
Kode di atas untuk meletakkan gambar ke sebelah kiri teks. Adapun kode hspace merupakan jarak antara gambar dengan teks. Jika anda ingin meletakkan ke sebelah kanan teks, cukup ganti tulisan left dengan right, seperti berikut ini:
Atau untuk lengkapnya, penulisannya adalah:
Berikut ini contohnya:

- Setelah selesai melengkapi kode di atas, klik tombol Compose di atas editor untuk menampilkan postingan secara visual. Hasilnya gambar akan di tampilkan di sebelah teks.

Mudah-mudahan tips ini bermanfaat bagi rekan-rekan blogger mania.







.jpg)
